GPU accelerated PGM image processing

For this project we used a GPU to accelerate image processing. Due to a limitation while working with CUDA that we were unable to solve,
the input images that we used were in PGM format (conversion from JPG or PNG to PGM is simple and quick). We processed the PGM image by
applying some of the well-known filters to the image (which consists in using a kernel with a specific calibration) in order to obtain
the output image. Because the kernel is applied to each pixel of the image, we can parallelize it in order to speed up the process and
use GPU’s CUs to calculate the result. In the following lines we will present the used filters and the time saved by using a GPU.
Sobel filter

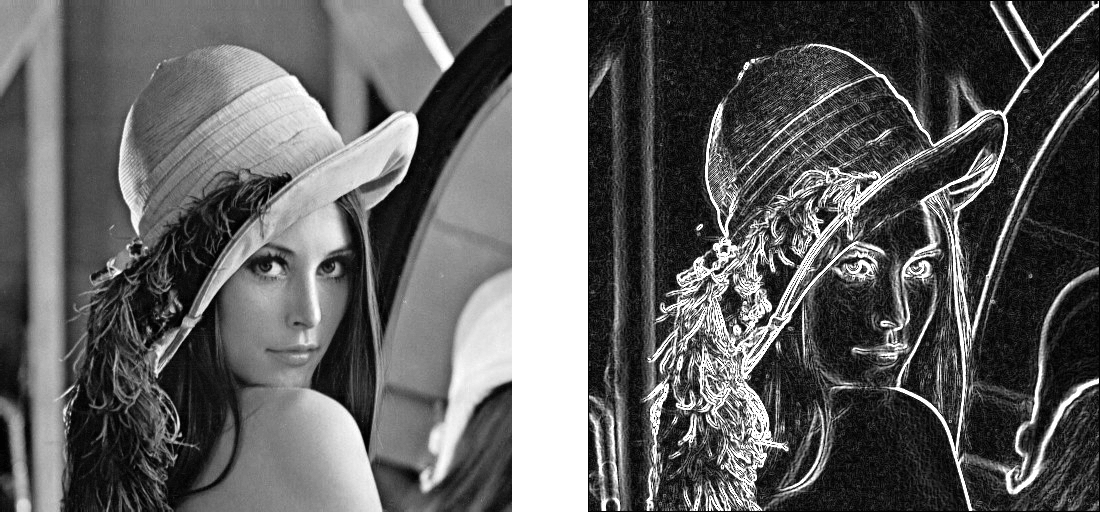
The Sobel filter is used in image processing and computer vision, particularly within edge detection algorithms where it creates an image emphasising edges. Technically, it is a discrete differentiation operator, computing an approximation of the gradient of the image intensity function. The next table shows the speed up of our GPU accelerated program versus a sequential execution:
| Sequential version | GPU accelerated version | Speedup | |
|---|---|---|---|
| Mean | 2.7373952 s | 1.5257344 s | 1.7941492 |
Downsampling

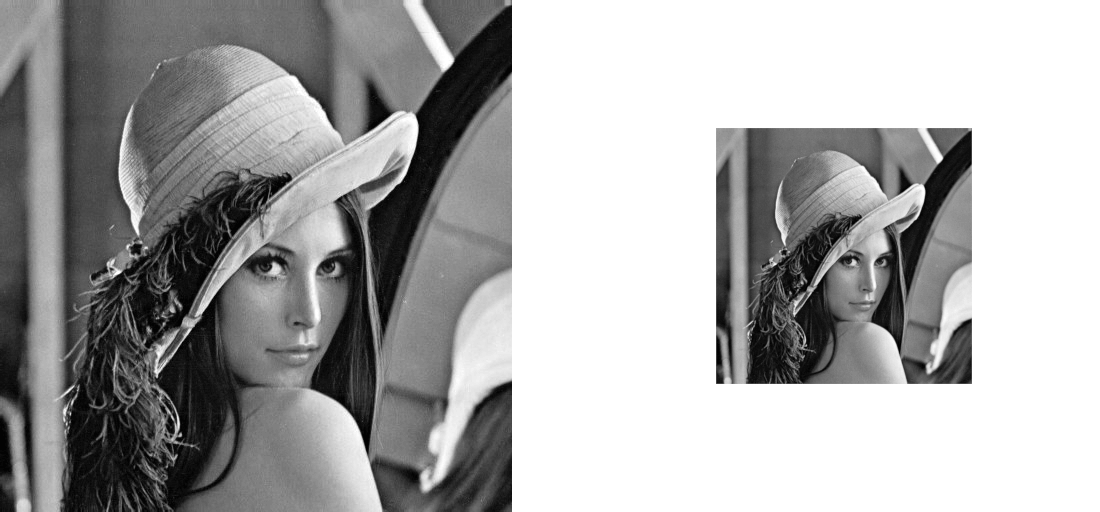
Downsampling is the process of rendering an image at resolutions above native and then converting it to native resolution. If the process is done correctly, the output image has better image quality (IQ) than a native resolution image because it has more information to work with. The following table shows the negative speed up of our GPU accelerated program versus a sequential execution (too much overhead, should work as expected with bigger images):
| Sequential version | GPU accelerated version | Speedup | |
|---|---|---|---|
| Mean | 0.1817216 s | 1.7448960 s | 0.1041447 |
Gauss filter

In image processing, a Gauss filter is the result of blurring an image by a Gaussian function. It is a widely used effect in graphics software, typically to reduce image noise and reduce detail. The visual effect of this blurring technique is a smooth blur resembling that of viewing the image through a translucent screen. The following table shows the speed up of our GPU accelerated program versus a sequential execution:
| Sequential version | GPU accelerated version | Speedup | |
|---|---|---|---|
| Mean | 5.2803908 s | 2.4202112 s | 2.1817892 |
Brightness variation

This filter is commonly used to highlight objects in too dark or too light images. Basically the filter is in charge of increasing or decreasing the value of each pixel equivalently. By doing this we can vary the intensity of the brightness in the image. The following table shows the negative speed up of our GPU accelerated program versus a sequential execution (probably for the same reason as with Downsampling):
| Sequential version | GPU accelerated version | Speedup | |
|---|---|---|---|
| Mean | 0.6947258 s | 1.2087168 s | 0.5747630 |
Sharpening filters

This type of filtering is used to highlight different characteristics of the image. In our case two filters have been used, the first one, called High-Pass filter makes use of the convolution products and highlights the pixels with higher frequency over the rest. It is used to highlight small details over the rest. The other filter implemented is a counterpart to the previous one, called Low-Pass filter, which highlights the pixels with lower frequency, thus covering the details of the image, generating a "flatter" image. The following table shows the mixed results of our GPU accelerated program versus a sequential execution:
| Sequential version | GPU accelerated version | Speedup | |
|---|---|---|---|
| High-Pass Mean | 2.3634624 s | 1.7331520 s | 1.3636786 |
| Low-Pass Mean | 1.4051648 s | 1.7541376 s | 0.8010573 |